Sounds stupid? Yes, it’s kind of throwing away 99% of Shiny’s power; and you can always build a static website with R markdown, blogdown, or bookdown.
Anyway, please keep reading as it will save you time if you are an R users who
- want to make a portfolio website to showcase your work,
- but know little about web development,
- and yet prefer designing your own interface rather than using a popular theme.
The idea is to take advantage of Shiny’s convenient user interface design without relying on a Shiny server. Here is my portfolio website. It is nowhere near fancy, but is exactly what I want.
Without further ado, let’s get started. We will host the website on Github pages. Follow this instructions to create a repository called johndoe.github.io (replace johndoe with your username) and clone the repository to your computer.
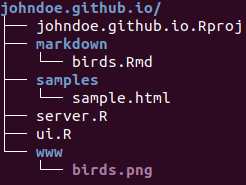
Now let’s create a Shiny project in the cloned directory. All the files can be found here. The file structure for this project is:

As a simple example, this ui.R contains a picture (birds.png), some text (birds.Rmd), an internal link to a section in the same page, an external link to Wikipedia and a link to sample.html in subdirectory /samples. For the link to sample.html, we will use the true url at your website: href = "https://johndoe.github.io/samples/sample.html".
library(shiny)
ui <- fluidPage(
sidebarLayout(
sidebarPanel(
width = 3,
h2("My Static website"),
h3("Internal link example"),
a(h4("Birds"),
href = "#birds"),
hr(),
h3("External link example"),
a(h4("Wikipedia"),
href = "https://en.wikipedia.org/wiki/Main_Page",
target = "blank")
),
mainPanel(
width = 9,
h2("Link to a saved sample.html"),
p("The url is https://johndoe.github.io/samples/sample.html"),
a(h3("Lovely Birds"),
href = "https://johndoe.github.io/samples/sample.html",
target = "blank"),
hr(),
h2("Text and image example", id = "birds"),
fluidRow(
column(
7,
includeMarkdown("markdown/birds.Rmd")
),
column(
5,
img(src = "birds.png", width = "100%")
)
),
)
)
)The serve.R file has an empty function as we do not have any interactive features in ui.R.
library(shiny)
server <- function(input, output) {
# empty
}With all the files in place, follow these steps to create the static website on github page.
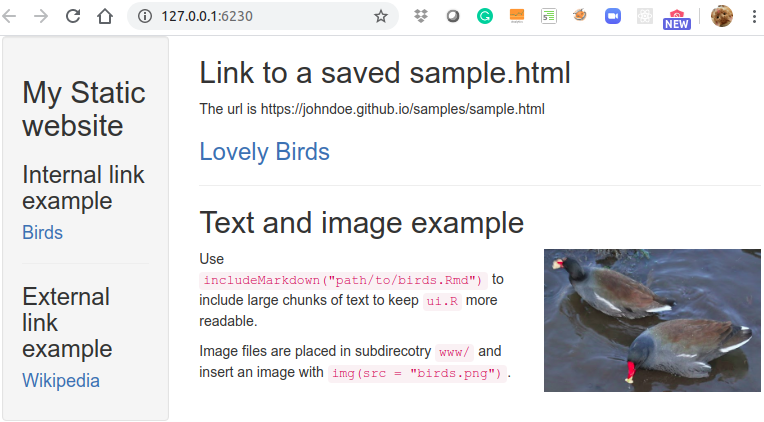
Step 1: Run the Shiny app in RStudio and then open it in browser. The webpage is at localhost 127.0.0.1:6230 (may differ from yours) and looks like:

Step 2: Save this webpage as index.html under directory johndoe.github.io as complete html. An subdirectory index_files contains associated files is created automatically.
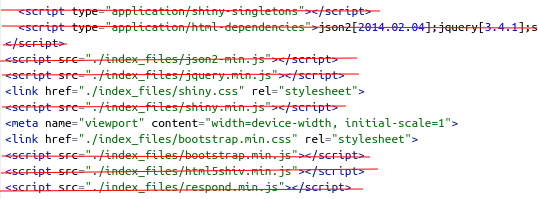
Step 3: Open index.html in a text editor.
delete all
<script> xxxx </script>
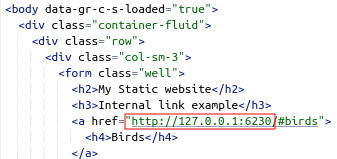
replace all
https://127.0.0.1:6230withhttps://johndoe.github.io
Step 4: Push all files to the Github repository. Wait for a couple of minutes and your website is ready at https://johndoe.github.io.
comments powered by Disqus